Bootstrap이란
이런 높은 부츠를 쉽게 신고 벗기 위해 있는 것이다.

오늘 소개 할 웹 사이트는 부트 스트랩이다.
난 지금껏 코딩은 코드 복붙이란 말이 이해가 잘 가지 않았다. 하지만 이런 패키지 사이트를 알게 된 후로 이해가 간다.
https://getbootstrap.com/docs/5.3/getting-started/introduction/
Get started with Bootstrap
Bootstrap is a powerful, feature-packed frontend toolkit. Build anything—from prototype to production—in minutes.
getbootstrap.com
이걸 쓰면 웹사이트의 기본적인 구조를 쉽게 만들 수 있다.

저기 빨간거 누르면 처음 문서 내용을 볼 수 있다.

사이드바에 introduction 누르면 저렇게 시작 튜토리얼을 알려준다.
저기 있는거 다 html 파일에 다 복붙하면 일단 사용할 준비가 끝이다.
css랑 js파일 링크를 하는 과정이 포함되어 있는 것이다.
그럼 한번 사용해보자

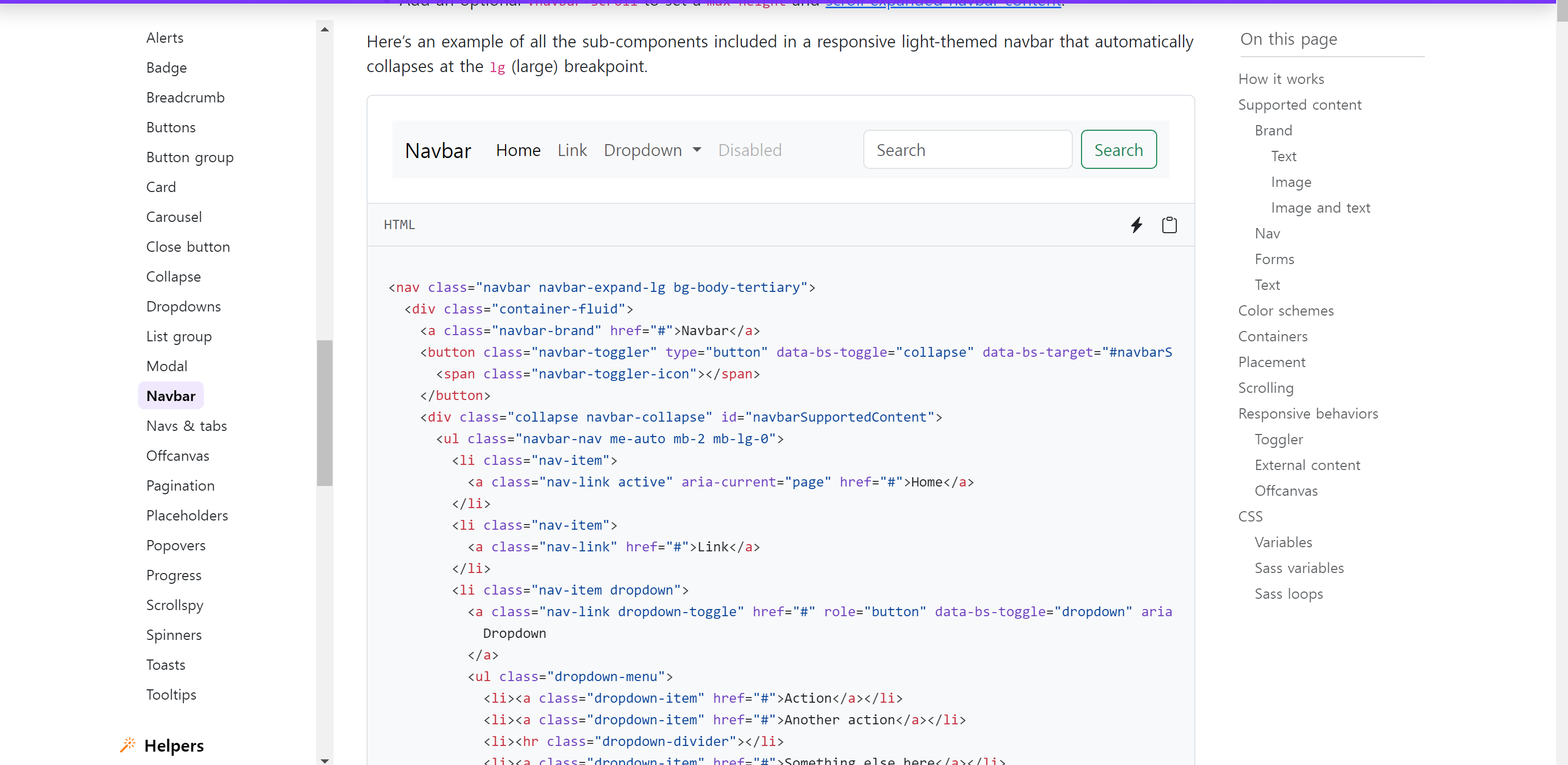
예를 들어 내가 navbar를 사용하고 싶다면 원하는 테마를 본 후 저거 코드를 html에 복붙해보자

그럼 이렇게 깔쌈하게 나온다.
만약 저 navbar를 탑에 고정하고 싶으면

공식 문서에서 찾은 저 fixed-top을 html에 추가해주면 된다.
추가로 이런 사이트도 있다
Tailwind CSS - Rapidly build modern websites without ever leaving your HTML.
Tailwind CSS - Rapidly build modern websites without ever leaving your HTML.
Tailwind CSS is a utility-first CSS framework for rapidly building modern websites without ever leaving your HTML.
tailwindcss.com